728x90
반응형

리액트 네이티브는 styleSheet를 이용하여 Javascript처럼 스타일을 적용할 수 있습니다.
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
const styles = StyleSheet.create({
container: {
marginTop: 50,
},
bigBlue: {
color: 'blue',
fontWeight: 'bold',
fontSize: 30,
},
red: {
color: 'red',
},
});
export default LotsOfStyles = () => {
return (
<View style={styles.container}>
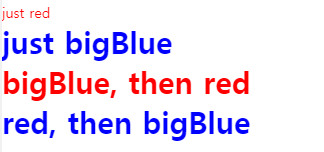
<Text style={styles.red}>just red</Text>
<Text style={styles.bigBlue}>just bigBlue</Text>
<Text style={[styles.bigBlue, styles.red]}>bigBlue, then red</Text>
<Text style={[styles.red, styles.bigBlue]}>red, then bigBlue</Text>
</View>
);
}위와 같이 코드를 사용하여 스타일을 적용할 수 있습니다.

반드시 import 를 해주어야합니다.
728x90
반응형