728x90
반응형

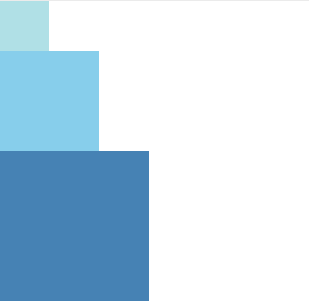
1. 고정값으로 지정
import React, { Component } from 'react';
import { View } from 'react-native';
export default function FixedDimensionsBasics() {
return (
<View>
<View style={{width: 50, height: 50, backgroundColor: 'powderblue'}} />
<View style={{width: 100, height: 100, backgroundColor: 'skyblue'}} />
<View style={{width: 150, height: 150, backgroundColor: 'steelblue'}} />
</View>
);
}
고정값은 말그대로 고정적인 값을 넣음으로써 크기를 고정시킵니다.
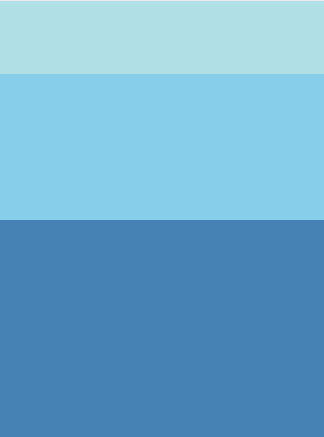
2. flex값으로 지정
import React, { Component } from 'react';
import { View } from 'react-native';
export default function FlexDimensionsBasics() {
return (
<View style={{flex: 1}}>
<View style={{flex: 1, backgroundColor: 'powderblue'}} />
<View style={{flex: 2, backgroundColor: 'skyblue'}} />
<View style={{flex: 3, backgroundColor: 'steelblue'}} />
</View>
);
}
여기에서 중요한 점이 있습니다
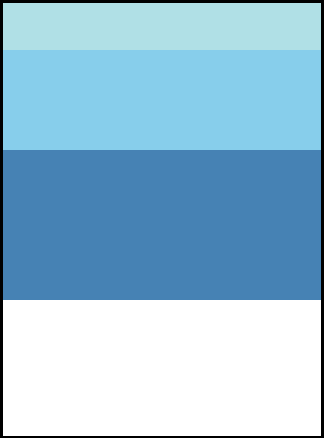
부모 뷰에서 flex: 1을 지우게 되면 결과가 보이지 않게되는데요
이 이유에는 기본적으로 flex: 1은 구성 요소에 사용 가능한 모든 공간을 채우고 동일한 부모와 같은 다른 구성 요소 사이에 고르게 공유하는 방식이기 때문입니다.
그렇기때문에 flex:1을 지우고 height: 300px을 넣게되면 높이 300만큼의 공간을 나누게 되죠

728x90
반응형