
기초중의 기초인 Hello World를 작성해서 화면에 띄워봅시다
visual code를 통해서 만들어도 상관은 없지만 웹에서 바로 작성해서 확인해 볼 수 있는 JSFiddle을 사용하여 작성해 보겠습니다

jsfiddle.net 에 접속을 합니다
JSFiddle - Code Playground
jsfiddle.net
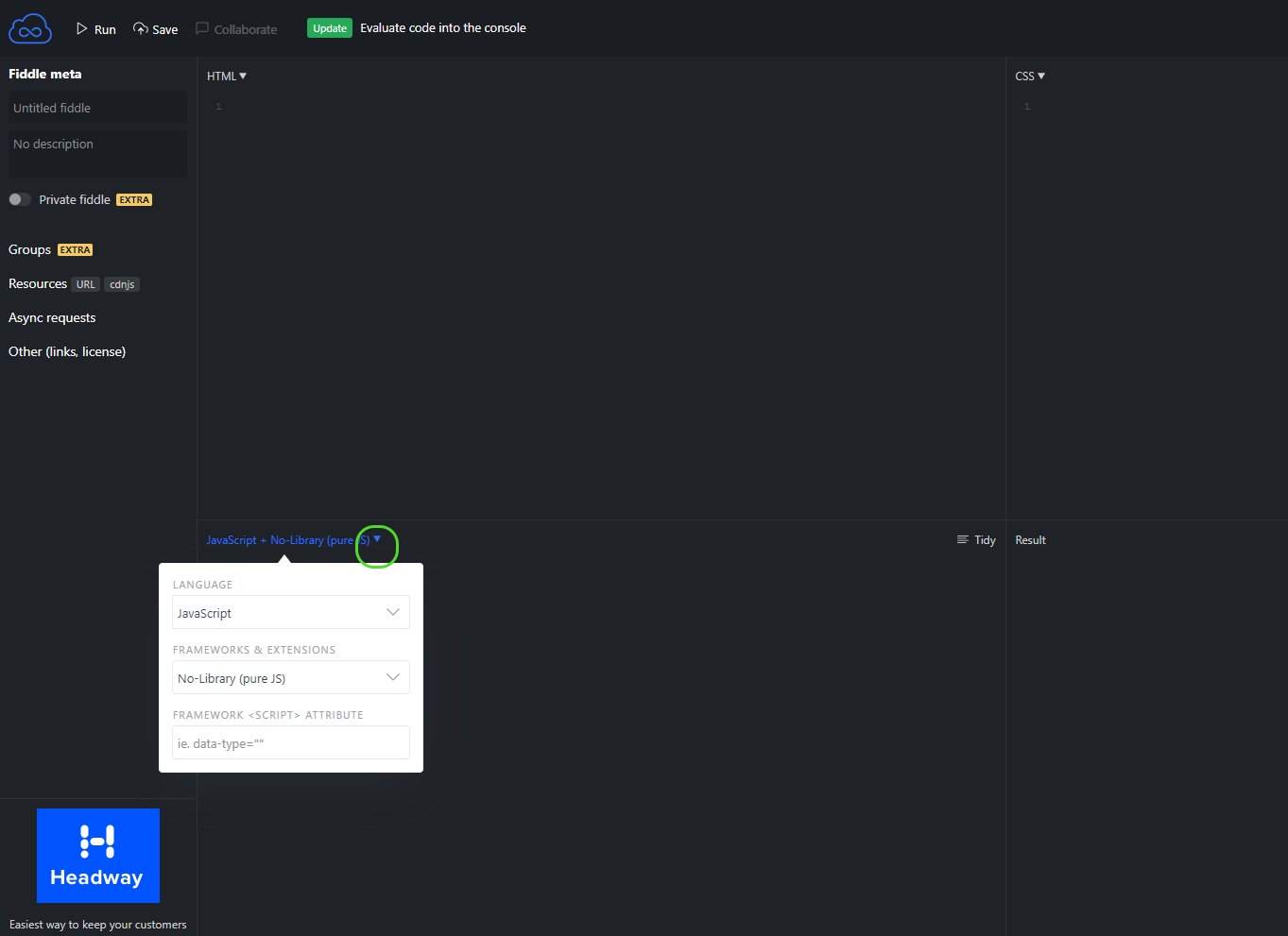
접속하면 위의 화면이 나타나는데 왼쪽 아래 저 부분을 클릭하여
FRAMEWORKS & EXTENSIONS
해당 필드를 클릭합니다
vue 2.2.1을 선택해줍니다
그후 HTML영역에 다음과 같이 작성해 줍니다
<div id="app">
{{ 'Hello ' + 'world' }}
</div>Javascript 영역에 아래 코드를 작성해 줍니다
new Vue({
el: '#app'
})이렇게 작성후 run을 누르면

이러한 화면이 나오게 될것입니다! 그렇다면 아주 성공적으로 Hello world를 마스터 하셧습니다!
이제 위의 코드가 어떻게 동작하는지를 알아볼까요?
동작원리
이러한 코드는 새로운 vue 인스턴스를 생성하는데 options객체를 인자로 가집니다. 이는 차차 배우다보면
'아! 이때 얘기했던것이 그런거였구나!' 하고 알게 될것입니다.
이 options 객체는 뷰의 핵심이며 데이터와 동작을 정의하고 제어합니다. 뷰 인스턴스, 컴포넌트를 만드는데 필요한 모든 정보를 포함합니다,
위의 예제에서는 엘리먼트를 받아들이는 el옵션만을 사용하여 html을 화면에 그려준것입니다.
코드를 조금 보던 사람이면 금방 '뭐야 이거' 라고 생각할 수 있는 부분이 있었죠?
{{ 'Hello ' + 'world' }}
바로 이부분입니다. 이는 그냥 저렇게 적은것입니다. 저렇게 두개의 문자열을 연결하여 나타낼 수 있다. 라는걸 설명하고 싶었습니다
{{ 'Hello world' }}
이렇게 써도 무관합니다
다음은 데이터 바인딩을 한번 해보려고 합니다.