https://itskeleton.tistory.com/category/HTML/Vue.js%20%28%20nuxt.js%20%29
포스팅에 이어서 페이지 수정을 해보겠습니다.
vue는 컴포넌트 재활용이 아주 뛰어난 자바스크립트 언어입니다.
컴포넌트를 활용해주면 많은 페이지를 쉽고 빠르게 만들수있죠.
nuxt.js 언듯보면 다른 자바스크립트 처럼 보입니다. 하지만 vue를 기반으로 하는 자바스크립트로 사용하는 방법은 vue와 크게 다르지 않습니다.
페이지 수정하기에 들어가기에 앞서
프로젝트에 설정해주어야 할부분이 있습니다.
pug - pug는 html을 쉽고 빠르게 작성하도록 도와줍니다. 페이지를 만들면서 설명하겠습니다.
less - less는 css를 쉽고 빠르게 작성하도록 도와줍니다. 인터넷에 less를 치면 쉽게 접할 수 있습니다. 페이지를 만들면서 설명하겠습니다.
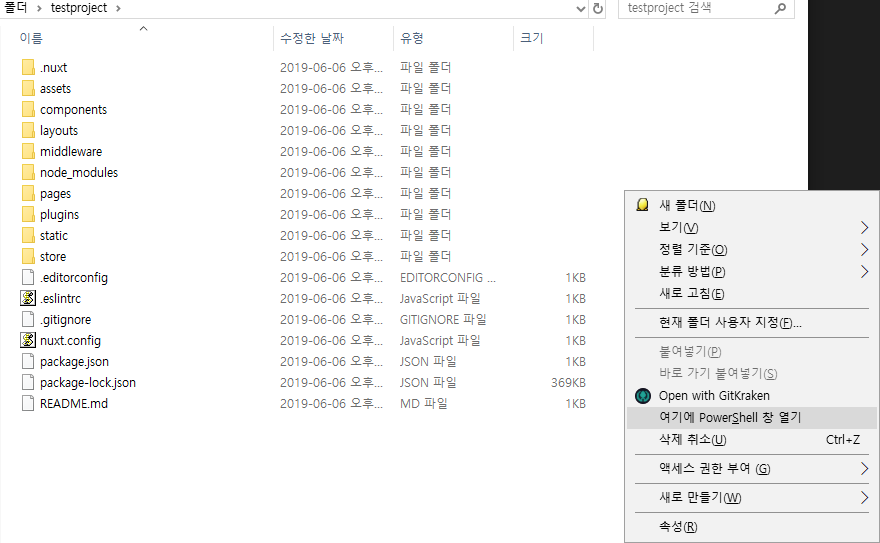
저번처럼

이렇게 powerShell 또는 cmd(명령프롬프트)를 열어줍니다.
1. npm i pug --s
2. npm i pug-plain-loader --s
3. npm i less --s
4. npm i less-loader --s
를 각각 입력하고 설치해줍니다. 설치가 완료되었다면 패스!
그럼 저번에 했던 프로젝트를 visual code로 실행해봅시다.
window = file - open folder
mac = file - open
해서 testproject를 열어줍니다. 어이쿠! 그런데 visual code에서 vue 코드를 작성하기위한 설정파일이 없네요!

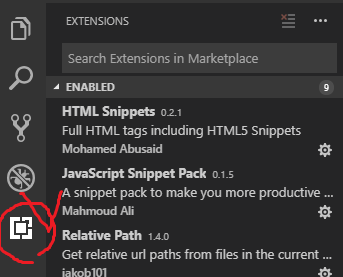
visual code의 맨 왼쪽에 extensions 버튼을 클릭해줍니다. 그럼 visual code에서 코드를 작성할때 설정들을 할 수 있답니다.
필요한 파일들을 한번 설치해볼까요. search extensions in marketplace 부분에 아래 적혀있는것을 하나씩 검색해서 설치해줍니다.
HTML Snippets
JavaScript Snippet Pack
Relative Path
Sass
TSLint
Vetur
vscode-styled-components
vue
Vue 2 Snippets
이정도만 설치해줍니다. 몇가지 필요없는게 있을수도 있지만 저정도있으면 후 작업에도 무리없이 가능합니다

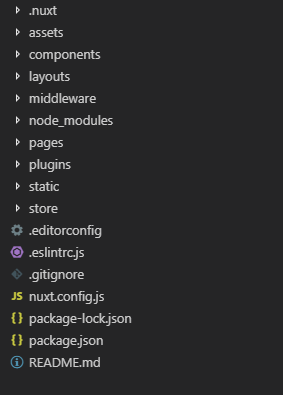
자 그럼 이제 메뉴에서 pages 폴더를 열어봅시다.
index.vue 라는 파일이 보이시나요? 이 파일을 수정해볼겁니다.
<template>
<section class="container">
<div>
<app-logo/>
<h1 class="title">
testproject
</h1>
<h2 class="subtitle">
Nuxt.js project
</h2>
<div class="links">
<a
href="https://nuxtjs.org/"
target="_blank"
class="button--green">Documentation</a>
<a
href="https://github.com/nuxt/nuxt.js"
target="_blank"
class="button--grey">GitHub</a>
</div>
</div>
</section>
</template>
<script>
import AppLogo from '~/components/AppLogo.vue'
export default {
components: {
AppLogo
}
}
</script>
<style>
.container {
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
.title {
font-family: "Quicksand", "Source Sans Pro", -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif; /* 1 */
display: block;
font-weight: 300;
font-size: 100px;
color: #35495e;
letter-spacing: 1px;
}
.subtitle {
font-weight: 300;
font-size: 42px;
color: #526488;
word-spacing: 5px;
padding-bottom: 15px;
}
.links {
padding-top: 15px;
}
</style>이런 코드들이 보일거에요. Alt+a 를 누릅니다. 그리고 Delete 를 해주세요. 싹 다 지워버립시다. 다필요없어요 왜냐구요? 새로만들거니까요!!
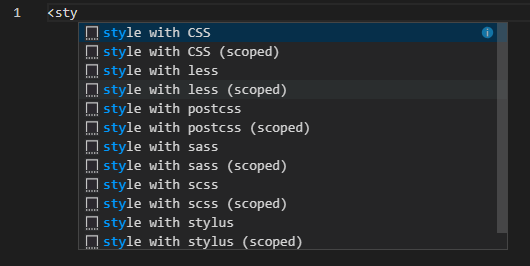
여기서 이제 pug와 less가 등장합니다.

자 맨처음줄 <style>을 적용해 주려합니다. 4번째에 있는 less (scoped) 가보이시나요? 저걸 선택해주세요.
(scoped)란 현재 페이지에서만 적용되는 css입니다. 어떤걸 작성하더라도 다른페이지에 영향을 주지않고 현재 페이지에있는 클래스에만 영향을 줍니다.
자 그다음은 template를 만들어 줍니다. pug를 선택합니다.

자 이렇게 하면 스크립트를 제외한 기본적인 페이지를 만들 수 있는 준비가 되었습니다.
<style lang="less" scoped>
.idx-container {
width: 100%;
}
.idx-content {
width: 100%;
}
.idx-text {
font-size: 30px;
font-weight: bold;
}
</style>
<template lang="pug">
.idx-container
.idx-content
.idx-text 안녕하세요 nuxt 페이지입니다.
</template>이렇게 적어줍니다.
pug는 앞의 <div>를 생략 가능합니다. 클래스 이름을 적어주면 바로 적용이 가능하죠 빠르게 작성할때 편합니다.
vue의 장점이 한번 사용했던 component들을 빠르게 가져다가 재사용이 가능한 형식이기에 이 방식이 잘어울리죠!
그러고 나서 페이지를 확인해볼까요?

페이지를 수정하거나 변경되면 nuxt에서 자동으로 업데이트를 진행합니다.
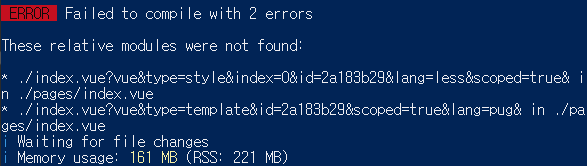
그리고 만약에

잘따라 오셧다면 이런에러가 안뜨겠지만 이런에러가 뜬다면 위의 npm pug와 less 4가지를 제대로 설치 안해주신겁니다! npm install을 해주고 나서 다시 실행해봅니다.
잘되실겁니다! 안되신다면 댓글 남겨주세요! 확인후 답변드리겠습니다.

실행이 완료되고나면 이런 화면이 나오면 성공! 이제 코드 짜듯이 짜서 하면됩니다!