
리액트를 배우기전, 리액트를 설치하고 프로젝트를 생성해 봅시다.
과정은 다음과 같습니다
Node.js / npm 설치 => 코드 에디터(VisualStudio Code)설치하기 => git 설치하기 => 프로젝트 생성하기
1. 리액트는 Node.js를 기반으로 하고있기 때문에
Node.js와 npm을 반드시 설치해 주어야 합니다.
에서 다운로드를 진행하고 설치해 줍니다.
2. 코드 에디터를 설치해줍니다. 코드를 편하고 빠르게 작성 수정 하기위해서 꼭필요한 에디터 입니다.
위의 링크를 통하여 VisualStudio Code를 설치해 줍니다
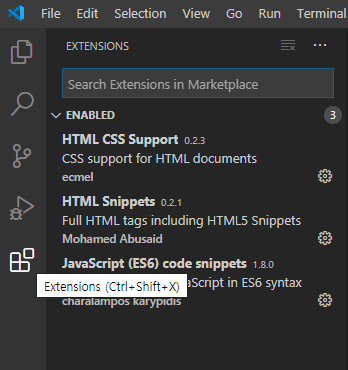
VisualStudio Code를 설치하고 나면 확장 프로그램을 설치해주어서 코드작성에 도움을 받을 수 있습니다.

왼쪽 아래를 보면 Extensions를 클릭해서 검색을 통해 확장 프로그램을 설치할 수 있습니다.
도움이 되는 확장 프로그램은 아래와 같습니다.
- ESLint
- Relative Path
- Guides
- Reactjs code snippets (제작자: Charalampos Karypidis)
- react-beautify
3. Git 설치는 선택사항입니다. 협업을 하는경우 Git을 설치해주시면 됩니다.
git의 자세한 설명은 다른 글에서 다루도록 하겠습니다.
4. 프로젝트 생성
리액트를 처음 입문자에게는 개발 도구 설정을 익히고 적용하느라 시간을 어마어마하게 소비하기 때문에
도구를 사용하여 프로젝트를 생성해 볼것 입니다.
create-react-app 을 사용할 것 인데 npm 으로 설치를 해주겠습니다
npm install -g create-react-app을 적어주어 전역으로 설치를 해줍니다.
프로젝트를 설치하는 코드는
create-react-app 프로젝트 명을 입력하여 프로젝트를 생성해 줍니다. 원하는 폴더에 생성 하여야 합니다.
이후 cd 프로젝트 명 => npm start 를 하고 localhost:3000 포트를 접속하거나 콘솔창에 떠있는 주소를 입력하여 페이지에 접속합니다!
접속이 잘되고 Welcome to React 화면이 나온다면 제대로 설치를 한것 입니다.