728x90
반응형

가변 그리드를 이용하여 반응형 박스를 만들어 보겠습니다.
보통은
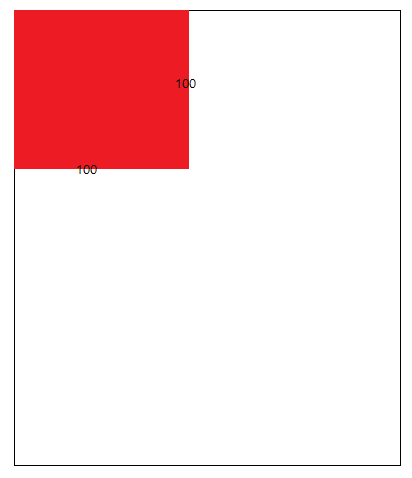
.test-box {
width: 100px;
height: 100px;
background-color: red;
}
이런식으로 고정한 너비를 사용하는 경우가 많습니다. 하지만 이는 반응형을 만드는데 적합하지 않은 방법입니다.
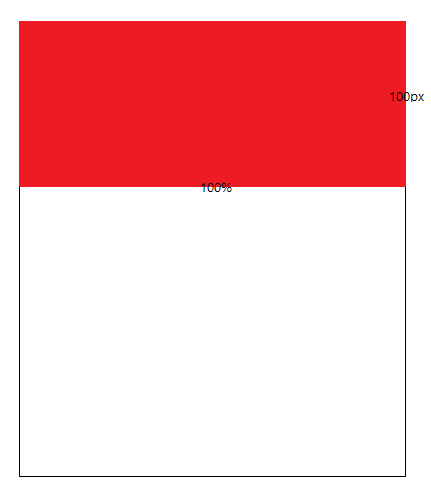
.test-box {
width: 100%;
height: 100px;
background-color: red;
}
px을 %로 바꾸었을 뿐인데 결과를 보시면 많이 다릅니다.
브라우저의 너비에따라 박스의 너비가 변화되는걸 알 수 있습니다.
이것이 반응형 웹의 기본적인 시작점이라 볼 수 있습니다.
가변그리드에는 공식이 존재하는데 이 공식을 간단히 설명하자면
(가변 크기로 만들 박스의 가로너비 / 가변 크기로 만들 박스를 감싸고 있는 박스의 가로 너비) * 100 = 가변 크기의 %값
반응형에서 가장 중요한 것이 있는데 그것은 뷰포트, 그리고 화면 구성을 위한 미디어쿼리 를 사용해야하는데 이는
다른 글에서 다루도록하겠습니다.
이번 포스트에서는 가변 그리드, 너비를 가변적으로 변화시키는 방법에 대하여 알아보았습니다.
다음은 뷰포트에 대하여 알아보겠습니다.
728x90
반응형